上一篇已经介绍了然后配置 web 项目;今天由于公司需求,需要在同一域名端口下,部署两个项目;今天花了一上午终于弄好了,选择赶紧做一个笔记。
如何连接阿里云服务器就不在这里说了,请看我以前的文章。
首先需要的效果
http://47.97.244.83/login http://47.97.244.83/student/login 文件目录两个项目并列在同一文件夹内。
准备好两个 vue 的项目
http://47.97.244.83/login:这个不用修改配置直接 build 就可以。关键是二级域名的vue 项目,需要进行一下修改。
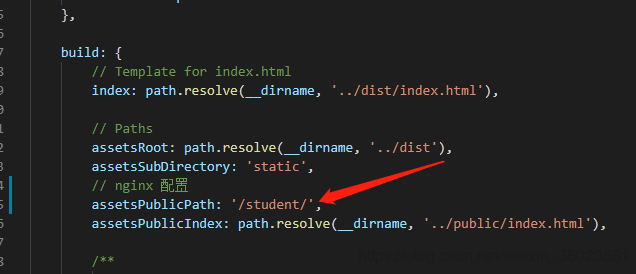
1.首先在 config 文件夹内的 index.js 内修改(注意是 build 内)
// nginx 配置 assetsPublicPath: '/student/',
这样确保生产出来的文件,在 index.html 中都是在 student 下。
2. index.html 文件修改
添加 <meta base=/student/ >
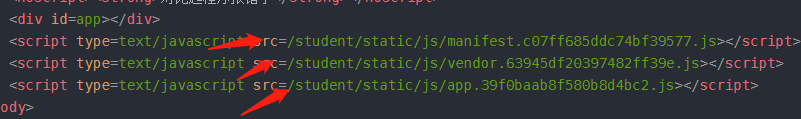
最后 build 的 index.html 文件如下:
<!DOCTYPE html> <html> <head> <meta base=/student/ > <meta charset=utf-8> <meta http-equiv=X-UA-Compatible content="IE=edge"> <meta name=viewport content="width=device-width,initial-scale=1"><link rel=icon href=./favicon.ico> <title>砺行教育管理系统</title> <link href=/student/static/css/app.26c5efbf7403094b0b351615f215dca8.css rel=stylesheet> </head> <body> <noscript><strong>对比起程序报错了</strong></noscript> <div id=app></div> <script type=text/javascript src=/student/static/js/manifest.c07ff685ddc74bf39577.js></script> <script type=text/javascript src=/student/static/js/vendor.63945df20397482ff39e.js></script> <script type=text/javascript src=/student/static/js/app.39f0baab8f580b8d4bc2.js></script> </body> </html>
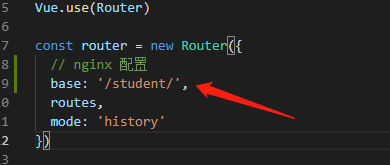
3.在 src/router/index.js 文件修改
添加 base: ‘/student/’,
![nginx部署多个vue项目 nginx部署多个vue项目]()
Nginx配置修改
server {
listen 80;
server_name localhost;
# root /usr/local/sixiucheng/codes;
location / {
root /usr/local/sixiucheng/codes/dist;
try_files $uri $uri/ @router;
index index.html index.htm;
}
location /student {
alias /usr/local/sixiucheng/codes/student/;
try_files $uri $uri/ /student/index.html;
index index.html index.htm;
}
location @router {
rewrite ^.*$ /index.html last;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
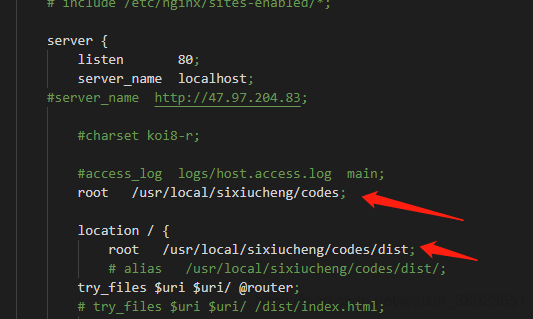
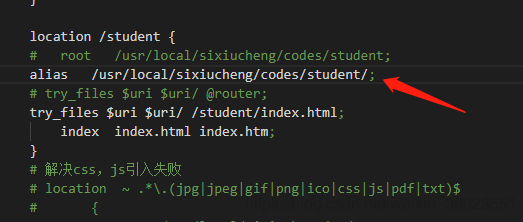
注意这里的 root
一个是全局的一个单个引入,这里需要注意一下当注释掉全局的 root 时候,需要在二级配置下将 root 改为 alias;如下图
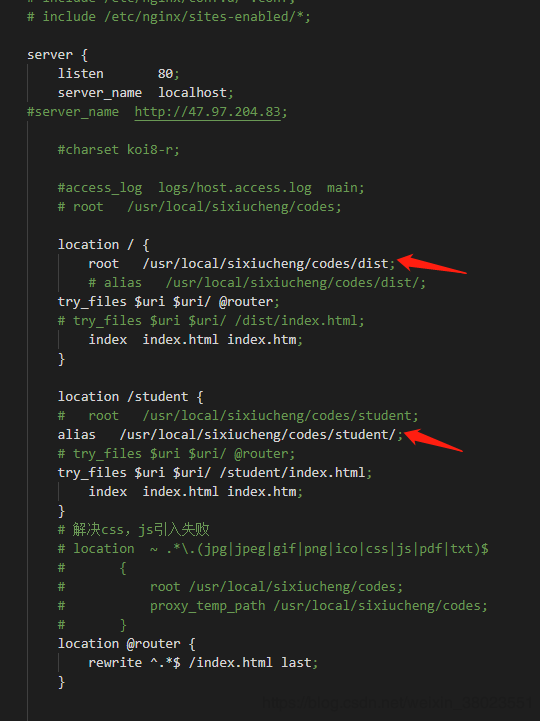
所以此时的配置为
最后一定要注意重启!!!
nginx -s reload
注意:如果 80 端口失败
1.检查下 nginx 配置,使用 nginx -t 看看有无错误信息
2.检查本地防火墙是否开启 80
3.如果是云主机,检查安全组是否开放 80 权限。
题外话
01…刚开始将 alias 写成 root,导致 html 页面中的 css 和 js 一直 404;后来百度到加下面一句话,就可以解决问题;但是这样会将所有的 js,css 引入的位置修改。这里注意一下。
# 解决 css,js 引入失败
location ~ .*\.(jpg|jpeg|gif|png|ico|css|js|pdf|txt)$
{
root /usr/local/sixiucheng/codes;
proxy_temp_path /usr/local/sixiucheng/codes;
}
02…网上还有 alias 的路径指向,root 和 alias 的区别在于(个人理解,出错希望点出):
location /file/{
alias /var/html/file; #这个查找文件的路径直接是/var/html/file
}
location /file/{
root /var/html/file; #这个查找文件的路径应该是/var/html/file/file
}










![解决nginx: [emerg] unknown directive “stream“ in /etc/nginx/nginx.conf问题](https://media.lushuiwan.com/wp-content/uploads/2022/11/2022110102373935.png?imageView2/1/w/185/h/110/q/75)

